Storybook 撰寫的基本要素
Meta- 一個
.stories.tsx的export default - 設定 元件層級 的參數,可以一體適用於派生的「Story」
titlefield (optional) :控制 story 在側邊欄的位置和組織方式
- 一個
Story- 每個
named export都是一個 story - 每個 元件可能會有多個 story 來呈現不同 props 和狀態的情境
- 每個
Args- 決定元件的 props 在 storybook 的值,以及介面上如何被動態改變(像是設定 playground)
Parameters- 用來控制「storybook 本身」的行為
- 其實也可以設置一些客製化參數
import type { Meta, StoryObj } from "@storybook/react";
import ResetPwdForm from "@components/pages/auth/widgets/ResetPwdForm";
import { fn } from "@storybook/test";
const meta = {
// 決定如何組織
title: "auth/widgets/ResetPwdForm",
component: ResetPwdForm,
parameters: {
layout: "centered",
},
tags: [],
args: {
isLoading: false,
onSubmit: fn(),
},
} satisfies Meta<typeof ResetPwdForm>;
export default meta;
type Story = StoryObj<typeof meta>;
export const Default: Story = {};
如何組織 story
每個元件的 Story 類型
- Overview story
- 基本頁面,說明元件用途與基本介紹(可取名為 Basic 或 Default)
- Playground story
- 把元件所有 props 跟 storybook 連結起來
- Feature stories
- 根據元件不同情境呈現
- Recipe stories
- 示範怎麼把小元件組合在一起
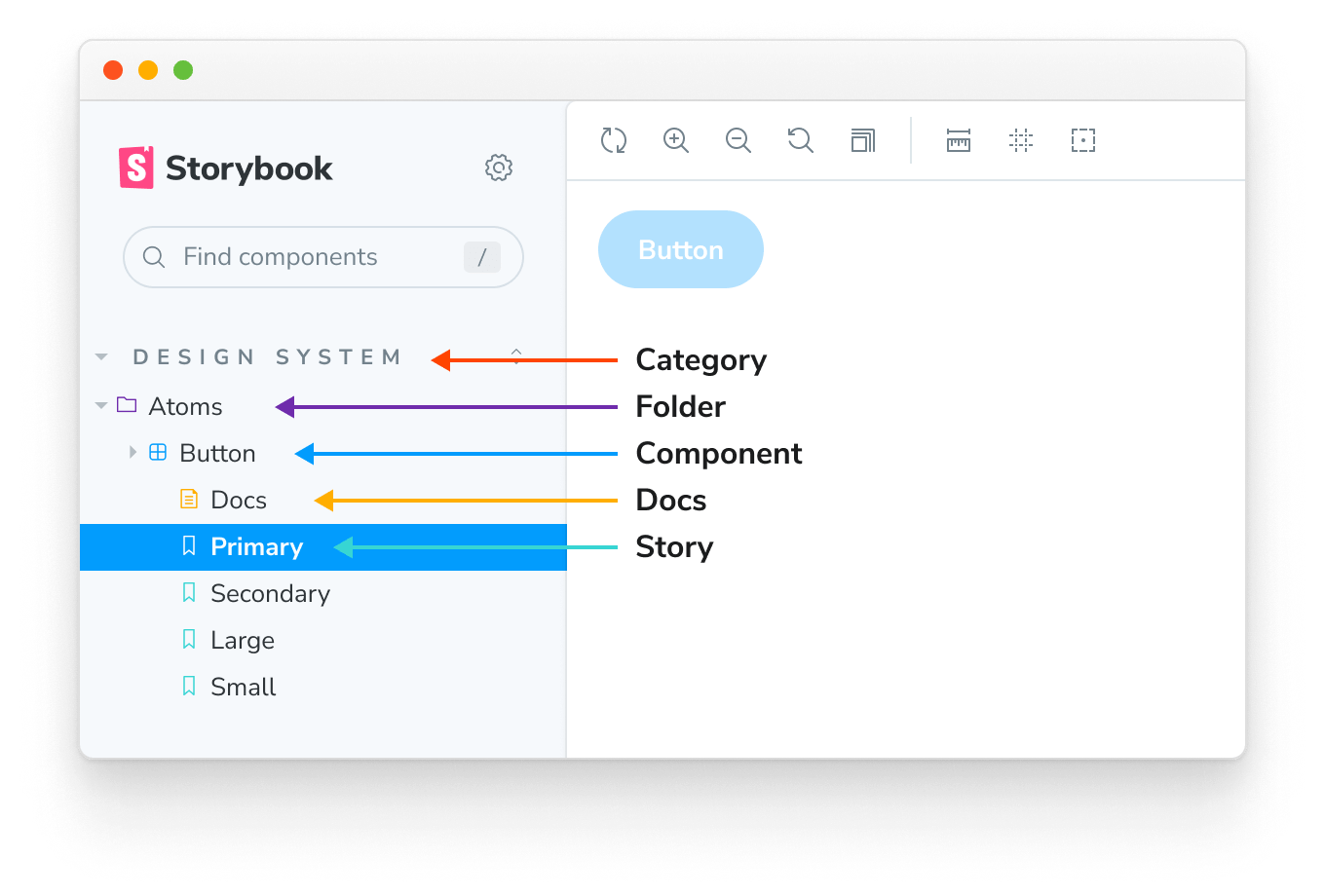
Storybook 層級

- Category
- top-level
- Folder
- 中層級,可以用 Application 的模組區分
- Component
- 元件層級
- Docs
- 該元件自動生成,或是可以自行新增 MDX
- Story
- 該元件的各式情境
.storybook 的兩大檔案設定
main.ts:設定 storybook 參數設置preview.tsx:設定跟元件呈現 render 有關的所有設定decorators:設定 story 元件要用什麼元件包裹住(類似 Provider 的作用)parameters:設定 story 元件呈現的 global 設定- 套用 msw Mock Service Worker Addon | Storybook: Frontend workshop for UI development
使用 Decorator 進行 Mock 與 Provider 設定
- 在
.storybool/preview.ts設定:全域包裝,目前有 i18n 的相關 Provider - 在
*.stories.tsx的 Meta 設定:對於單一元件底下所有 story 進行包裝 - 在
*.stories.tsx的 Story 設定:對於單一 story 進行包裝 - note:若有元件需要 redux 或 tanstack query,可在 Meta 層級或 Story 層級插入 decorators
- Mock Service Worker Addon | Storybook: Frontend workshop for UI development
- Decorators • Storybook docs
Parameter 繼承規則
global 、meta、和 story 層級的 parameter 如何被繼承、組合
- 更具體的 parameter 優先(因此 story 覆蓋 meta,meta 覆蓋 global)
- parameter 合併後,key 只會被覆蓋,不會被刪除
- 這個特點重點在於:在每個 story 的基礎上覆蓋一個特定的 paramter,但仍可保留大部分 global parameter